У меня есть список с городами и маркеры на гугл карте.
Функционал весь готов, но мне нужно еще чтобы города выбирались не только по клику на маркеры, а еще и по клику на соответствующие города.
Как запилить на реакте?
Маркеры не имеют классов или айдишников.
Как реактом связать конкретный маркер с конкретным li?
Выдай маркерам айди.
Иметь один источник данных и для списка, и для маркеров.
Что по Ангуляру скажите? Где его лучше учить?
За щекой.
фывфывНикитафыв
/e/
Поцоны, я нуфаг на 99.9%
Собираюсь делать простенькую мультиплеерную игру на жабоскрипте с нодом и сокет.ио. Всë это уже поставил как и локалтунел.
Вопрос: как генерировать отдельную комнату с игрой по требованию и как запретить подключение другим клиентам к этой комнате?
Собираюсь делать простенькую мультиплеерную игру на жабоскрипте с нодом и сокет.ио. Всë это уже поставил как и локалтунел.
Вопрос: как генерировать отдельную комнату с игрой по требованию и как запретить подключение другим клиентам к этой комнате?
Как ты с такими знаниями собираешь что-то делать? Далеко не уедешь, гарантирую.
Сделать можно сотней способов, самое просто - привязать к комнате список разрешенных пользователей.
Ну а комнаты то как создать?
Ты шутишь? Хуилиардом способов.
Опять же, самое простое - комната будет просто жс объектом с описанием. По эвенту создания комнаты ты его делаешь, и запихиваешь в список комнат (базу?). Советую начать с чего попроще, реально, по-дружески.
Ты архитектуру разработай сначала.
Опять врываюсь с вопросами по поводу чата. Существует возможность делать перенос строки в чате, но когда скрипт берёт содержимое инпута, он засовывает это всё в одну строку. Как мне правильно спарсить содержимое инпута, учитывая переносы?
откуда у тебя в инпуте переносы? он однострочный
Не то написал, textarea использую.
А как захватываешь содержимое?
Содержимое беру из модели в ангуларе:
var message = $scope.message;
Сразу получаю целую строку.
Ну я уже клепал свистоперделки-парсеры и членолепы на е2, недоDF на жабоскрипте и задачки разные. У меня нет фантазии на хорошие решения, вот я и спрашиваю, с самим языком вроде пока нет проблем.
Ну ты либо иди лезь и смотри где ангуляр форматирует тебе строку, либо жди тех кто работает с ангуляром. Только вопрросы полноценно формулируй. У тебя проблема не в поле ввода, а в твоем фреймворке.
Хорошо, буду рад, если кто пояснит как это делается в ангуларе. На крайний случай, на ваниле решу проблему.
Только что проверил, ангуляр тоже сохраняет переносы строк. Так что у тебя проблема где-то в другом месте.
Во-первых ты сам сказал, что ты 99% ньюфаг, с таким скиллом ты не напишешь вообще ничего нормального.
Во-вторых для хороших решений не нужна фантазия, а нужно знание и понимание различных архитектур/паттернов/других решений.
В-третьих, ты не спрашивал "хорошее" решение, и как я понимаю, у тебя вообще нет никакого понятия и даже какого-либо средненького решения для твоей задачи. Если бы ты пришёл, и сказал, "пацаны, я сделал вот так, а как можно лучше?", тогда да, но ты пришёл с супер тупым вопросом, который звучит почти как "ребзя, а как мне игру написать, азаза?!?"
Хмм. Смотри : https://jsfiddle.net/pqa5e3e1/. В сокете я получаю сообщение с переносами, заношу в объект сообщение и засовываю в массив сообщений. До момента отображения во View всё ок, но на самой странице отображает всё в строчку. Втф?
Так всë и было. Не понимаю, почему ты так настроен.
Словно тебе сложно выразить своë недовольство присутствием неофита в твоëм любимом треде без простыни текста.
Покажи кусок где достаешь их модели и рендеришь
*из
Да, решение у меня было. Я собирался сделать процедурную выдачу новых страниц с проверкой хеша пользователя или банальным отказом сокета, чтобы можно было без лишних пристроек наблюдать за чужой игрой
Анончики, как в Атоме изменить название одной переменной в коде, так чтобы оно поменялось во всех местах?
Мне вот интересно, сможет ли большинство людей здесь решить эту задачу, при том что можно использовать только while, for, break, continue, и метку, без всяких функций и тд, и БЕЗ ГУГЛА.
Т.е просто интересно сложно ли это будет для вас или нет.
Т.е просто интересно сложно ли это будет для вас или нет.
print "2,3,5,7"
По-твоему это сложная задача? Или что?
Тебе же давали решение в прошлом треде. Вообще здесь только одна "сложность": необходимо применить паттерн "если в цикле чего-то не случилось, то". Это решается либо лабелом (пикрелейтед), либо переменной-свичом, либо проверкой на последнюю итерацию внутри цикла.
Почему если набрать что-то другое в prompt то не выводит последний else, а постоянно второй? (фигурные скобки пробовал ставить в разных местах, но чет нихуя не пойму)
у == приоритет выше, чем у ||
уясни это и поймёшь, какая чушь у тебя в else if
Строка в тру делается. Криво условие написал.
Нельзя таким способом сделать множественное сравнение (с одним из).
Нихуя не понял че ты написал.
По моей логике:
Если browser равно "Chrome" или "Firefox" или "Safari"... то
спс понял
>По моей логике:
>Если browser равно "Chrome" или "Firefox" или "Safari"... то
Нет, по твоей логике (буквально):
Если ( browser == "Chrome" ) или ("Firefox") или (...) уже не важно что там дальше, так как строка "Firefox" всегда распознаётся как true.
при сравнении == строка может преобразоваться в число, но не в булево значение, вроде как.
То, что ты хочешь сделать, записывается так:
if (browser == 'Chrome' || browser == 'Firefox' || ...)
P.S. или так
if (['Chrome', 'Firefox', 'Safari'].indеxOf(browser) != -1)
>9
fail
browser in []
Может она не сложная в плане реализации, но как по мне (для такого нуба как я, который только начал изучение) - сложная в плане понимания.
В школе обычно на уроках информатики учат базовые алгоритмы типа ветвление, циклы. И еще на паскале порой пишут. Мышление должно было поставиться.
Мышление не может поставиться, если мышлением не пользуются
Ну в этом уже никто не виноват, кроме самого человека
Решето эратосфена, хех
>browser in []
"kek" in ["kek"] // false
"slice" in ["kek"] // true
>без всяких функций
А что функции? Это не магия, это просто возможность переиспользовать код. Ты можешь тело функции прямо в лупе и писать, или просто копировать тридцать раз, если надо.
Да и сама задача не подразумевает ничего, кроме двух вложенных циклов.
Представь, что ты полицейский, и тебе нужно найти всех злоумышленников, сидящих в зале. Примета: последняя цифра в паспорте равна номеру ряда, в одном рядом может быть не больше одного злоумышленника.
Что ты будешь делать? Пойдёшь к ряду №1, начнёшь у всех проверяоть паспорта. Как только дойдёшь до конца ряда или найдёшь злоумышленника, перейдёшь к ряду №2. И так далее.
jQuery.inArray(browser, browsers)!=-1
_(browsers).contains(browser)
Но где-то читал, что лупами быстрее находит чем однострочными
Ловите питониста.
По твоему в них не используется луп?
Нафиг это говно. Они внезапно поменяют что-то у себя и в твоём проекте отвалится здоровый кусок. Комнаты и каналы надёжнее делать вручную.
Конечно используется, но, видимо, кроме лупа что-то ещë
Спасибо! Попробую с румами
Поменяют механизм румов? Это слишком базовый концепт, румы у них на уровне id сокета, io.to(room).emit(), io.to(id).emit() - этот интерфейс никуда не денется. А во-вторых, тебе не обязательно обновлять рабочую версию.
http://underscorejs.org/underscore.js - так почитай.
>Поменяют механизм румов? Это слишком базовый концепт
> Rooms and Namespaces
> Migrating from 0.9
lel
>Migrating from 0.9
Сейчас версия 1.4.5.
И почему ты проигнорировал
>тебе не обязательно обновлять рабочую версию
?
рано или пиздно всё равно придётся обновиться.
Назови несколько причин сделать это.
- перестанет что-то работать
- появится новая киллер фича
ушёл на обед, не скучайте
С чего бы это ПРОСТО перестанет что-то работать?
Какая еще киллер-фича, если все, что нужно от socket.io это механизм доставки и реагирование на сообщения?
contains через indexOf >=0
А indexOf колотит намного больше вещей, чем нужно чтобы просто проверить всë из массива по лупу.
Может я ошибаюсь. Скорее всего так и есть, ведь если бы это было хуже простого лупа, это бы не делали.
>contains через indexOf >=0
Нет, он через _.indexOf.
Код-то читал? Вот я тебе вырезал необходимые вещи -> http://pastebin.com/9FXpkEE3
Конечно, в _ присутствует оверхед в виде несколько условий и чистый луп действительно будет быстрее, но это микроскопическая разница, зато можно разного типа объекты туда бросать.
Да, наверное ты прав, пара сопоставлений много времени не заберëт.
Скорее так.
Деньгами лучше мерить. Есть кто заплатил за твой код? Джун. Платят стабильно? Миддл. Очень много? Сеньор.
Не неси чепухи, джун, миддл и сеньор это степени квалификации, а не уровня оплаты.
ну в бодишопах это не всегда так
А при чём тут косметика?
Сделал тестовое, позвали на собеседование фронтендом.
Подводный камень в том, что я уже обосрался на одном собеседовании, потому что чего-то не знал, что-то просто вылетело из-за волнения. Есть какие-нибудь статьи с самыми частыми вопросами на собеседовании? Кроме того репозитория в гитхабе, его уже нашёл.
Подводный камень в том, что я уже обосрался на одном собеседовании, потому что чего-то не знал, что-то просто вылетело из-за волнения. Есть какие-нибудь статьи с самыми частыми вопросами на собеседовании? Кроме того репозитория в гитхабе, его уже нашёл.
Потом напиши что спрашивали
Это вообще стоит траты времени? Я такие задачки ещё в школе делал.
Есть ли возможность к контекстному меню (райтклик) определённого элемента добавить дополнительный пункт?
Можно написать свой райтклик с шлюхами
Такие вопросы обычно гуглу задают.
Лол, ну понятное дело, что отображается в строчку, тебе же надо это распарсить как-то, вставить <br> вместо переносов строк и т.д. Ты вообще этот момент пропустил штоле, кек?
Мы тут про соответствия. Определения и так все знают.
Просто я о том, что можно надрачивать эти задачки до бесконечности, к опыту в реальных проектах это имеет весьма посредственное отношение. А вот зп и деньги вполне могут отражать твой уровень, кто бы что там не кукарекал. Профессионалов за еду я видел мало, хоть и такие есть.
Аноны, а вот есть функция debounce которая запрещает выполнение функции чаще чем раз в n мс.
А есть ли функция которая делала бы тоже самое но только для вызова функции с конкретным набором аргументов?
Т.е. если я вызываю f(a) она отрабатывает и вешается куллдаун не на всю f, а конкретно на вызов f(a).
Сори за нубовопрос.
А есть ли функция которая делала бы тоже самое но только для вызова функции с конкретным набором аргументов?
Т.е. если я вызываю f(a) она отрабатывает и вешается куллдаун не на всю f, а конкретно на вызов f(a).
Сори за нубовопрос.
Напиши сам, за пару минут можно сделать оберткой над дебаунсом
Удвою
Я не очень хорошо разбираюсь в js, но надо внести изменения в уже готовый скрипт. Ладно, попытаюсь сейчас почитать и разобраться как оно работает, благо вся ночь впереди.
Переопредели эту функцию где-нибудь выше, а старую присвой в переменную в замыкании новой функции.
Сап посоны.
Есть художественные фильмы про js?
Желательно экшен какой-нибудь, ну или социальную драму.
Есть художественные фильмы про js?
Желательно экшен какой-нибудь, ну или социальную драму.
Есть трагикомедия про type error.
человеческая многоножка
Дай ссыль на кинопоиск
Я смотрел. Это про плюсы.
Я забыл название. Там чувак спрашивает: "что лучше - знать или быть?"
Спасибо, работает.
Учти только, что если кто-то будет вызывать эту функцию и ожидать от неё того же результата, то это надо учесть.
Психологическое кино TypeScript, боевик со Стэтхэмом Vanilla.js, порно с копрофилией CoffeeScript, порно с некрофилией Dart и комедия с пошлым юмором LiveScript.
Нужно нарисовать график функций, из знаний только нативный джаваскрипт. Есть какие-нибудь библиотеки для построения графиков?
Спасибо.
D3.
Это про linked lists
js сосет хуй, python рулит
Самому больше нравится питон, но js универсален и больше востребован.
Да, ето так.
Но на жабоскрипте больше занятий
Распишите подробно, чем питон лучше?
Нормальные классы, код красивее и понятнее. Стандартная библиотека лучше.
Кто нибудь юзал react-native? Какого я не могу запустить проект в эмуляторе? Пишу react-native run-android, пишет ошибку, что SDK не найден, хотя я его ставил. Прописываю SDK - пишет, что не может найти сценарий для android-23.
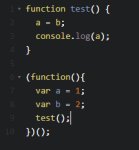
Почему в первом функция работает, а во втором когда юзаю оператор = - выдает ошибку Unexpected token =
Также вроде можно юзать, не?
Также вроде можно юзать, не?
Красивее, нормальные, понятнее, лучше - это все субъективные понятия.
Факты приводите же.
Что значит - нормальные классы?
Чем лучше стандартная библиотека? Что в ней есть чего нет в js?
Красивый и понятный код - это вообще не аргумент.
>Нормальные классы
ООП в жс и питоне идентично. Везде говно, потому что нет приватных методов и интерфейсов.
>код красивее
Кому как. Не все любят отсутствие скобок.
>Стандартная библиотека лучше
Не лучше, а больше. Это не одно и то же.
Да хееер знает...
Ты пробовал писать что-то крупное на питоне? Мне вот ощутимо мешало у него отсутствие "end" или закрывающей }. После крупных блоков непонятно, где продолжать писать. Ну а с копипастой там вообще кошмар.
Мальнькая => плохая. А вот с большой уже варианты.
Нахуя вар?
Ты уверен, что ты знаешь всю станадартную библиотеку js, учитывая что она зависима от окружения?
На мой взгляд, питон хорош как язык для написания утилит из-за своей большой стандартной библиотеки. Я на нём делаю всякие тулзы для кропа картинок и конвертации файлов из одного текстового формата в другой.
JS всё-таки заточен либо под браузер, либо под сервер, а не под десктоп.
JS всё-таки заточен либо под браузер, либо под сервер, а не под десктоп.
Ты какой-то странный.
То у тебя везде var var var var
То переменную i вообще не объявил
Что есть в стандартной библиотеке питона, чего нет в стандартной поставке js?
бля, делай ты отступы.
Да хз, я плохо их знаю. И что вообще такое "стандартная поставка" у JS?
p.s. Тут можно вот что сказать: большинство либ ноды - асинхронные. Но для тулз и утилит асинхронность нафиг не сдалась и только усложняет код.
>зависима от окружения
Ещё скажи, что это плюс.
Окружение.
JS есть в окружении браузера, и там у него очень гораниченная песочница по работе с локальной машиной, но достаточно много объектов BOM.
Есть нода. И там нет BOM, но и нет песочницы.
А есть nwjs\electron что суть node+browser
И там есть и BOM и нет песочницы.
Ну вот. А можно просто поставить питон 3.2 на комп и создавать .py-файлики, которые будут запускаться по двойному клику и что-то делать даже без загрузки дополнительных яиц.
Разумеется плюс.
Зачем тебе в ноде по дефолту объекты для работы с домом или svg? но если понадобится подтянешь модулем, не страшно.
С другой стороны, если бы их пришлось подтягивать модулями в бразуере, было бы уже хуеевее.
Все мечтатели о том, что их любимый язык перенесут в контескт браузера и он вытеснит js всегда вежливо забывают о том, что в этом случае их любимый язык лишится своей стандартной бибилиотеки, и от нее останется лишь то, что позволит окружение.
Песочница это не беда языка.
Можно скачать один единственный исполняемый файд node и запускать файлы .js без необходимости подгружать что-то.
В чем дело?
Так никто не делает.
Я делаю.
А, ну так и пиши, что ты стадный зверек, без собственного мнения.
Петон медленный и не асинхронный. Да, я знаю про асинкио, но там код писать надо вверх ногами, выйдет сложнее, чем в жс
>большинство либ ноды - асинхронные
Есть синхронные альтернативы множеству встроенных методов.
Есть промисы и генераторы.
>только усложняет код
Вопрос восприятия.
Скрипты аля bash, взывающие другие приложения, получающие результат и обрабатывающие его, передающие дальше, и потом что-то выводящие, очень удобно писать в асинхронном стиле.
Алсо, есть событийная модель.
Как сложные фигуры в box2d делать?
Это не вопрос по JS. Гугли box2d, его js-порт ведёт себя аналогично.
Ващет vanilla es5 - порно с копрофилией, coffee - вестерн, а es6 вот уже боевик.
Довел свою обучение до рекурсий и стека. Не особо понял как это всё объясняется на этом сайте. Есть где-нибудь годный видеоролик или просто какое-нибудь другое объяснение этого?
http://learn.javascript.ru/recursion#степень-pow-x-n-через-рекурсию
http://learn.javascript.ru/recursion#степень-pow-x-n-через-рекурсию
фикс: довел своё*
>Есть промисы
Ну а что эти промисы? Это же те же коллбэки, только в профиль.
Вместо func(a, function(){}) ты пишешь func(a).then(function(){})
Нельзя написать просто и последовательно:
>img = loadImg(url)
>img.crop(1,2,3,4);
Анон, решил вкатиться в ноду. Пришло время писать свое первое приложение. Подскажи что можно запилить, чтобы потом гитхаб свой не стыдно было показывать. Желательно с рест апи, чтобы еще и на фронте с ангуларом можно было попрактиковаться
Не поверишь, вот только вчера вечером сидел составлял лист интересных проектов, чтобы интересно писать было, с рест апи само собой, ангулар на клиенете и чтобы гитхаб потом показать не стыдно было. Сижу, значит, составляю и думаю: сам реализовывать не буду, приберегу идеи для сосаки, там, наверное, будет какой-нибудь хуй анон, который решит вкатиться в ноду, запросит ему идей на проекты, и тут я такой ему на нахуй! -- выдаю интересные проекты. Это я всё к чему, морской бой пиздуй писать.
пацаны, что выбрать?
reactjs vs angular2 ve vue vs ember vs jquery vs говно ?
reactjs vs angular2 ve vue vs ember vs jquery vs говно ?
Vue.
Я бы Angular из-за Typescript выбрал, поскольку Javaблядь и мне с ним комфортно.
Но ведь для разных проектов разные фреймворки больше подходят, или нет?
а мне что-то не очень нравится идея typescript-а, хоть я и java-бляд.
мотивация?
мотивация?
хочу просто дома поугарать в свободное время. замутить прожект простенький
>не очень нравится
Например?
слишком много петушения, не хочется писать абстрактные фабрики фабрик еще и на фронтенде. Для явы же был GWT, который необоснованно забыли, кстати.
Ты на Typescript даже Hello World не написал, да?
А на Java только Hello World и написал.
> красивый и понятный - не аргумент
Садись за малбож писать, функционал там не меньше чем у С
Двачую
Первые два вар и четвëртый вар можно не писать желательно, а 3 заменить на let
петросян, плиз.
мне не нравится сам подход, который превращает яваскрипт в яву
мне не нравится сам подход, который превращает яваскрипт в яву
>а 3 заменить на let
Ничего не даст, внутри function let и var ведут себя одинаково.
Понятно все с тобой.
> внутри function let и var
Дегенерат, плз не пизди. Еще не хватало чтобы такие как ты плодились из-за посеянных тобою заблуждений.
Область видимости let -- блок, а вар -- функция.
function lel () {
{
let a = 1;
var b = 1;
}
console.log(a, b); // тут будет виден b, а а нет
}
>внутри function let и var ведут себя одинаково
Перечитывай до просветления.
Внутри функции их поведения не меняется. Да, функция открывает новый блок, но var будет вырываться из блоков любой вложенности внутри функции к самому верху, а let нет.
Я повторю, не плоди заблуждения.
Если запырку отравить, то она сразу начнет пускать пузыри.
1. если запырка пускает пузыри, то она была отравлена;
2. если запырку не отравить, то она не будет пускать пузыри;
3. если запырка не пускает пузыри, то она не отравлена.
Вот тебе задачка из теста на логику, правильный ответ под цифрой три. Иди и попробуй понять, почему это не 1 и не 2, а потом осознай, что ты агрессивный долбоеб и тебе следует избавить мир от своего присутствия в нем.
Но он был прав, а ты злишься на него из-за того, что он указал на твою ошибку.
Спасибо
Нахуя классы/айди у элементов теперь обфусцируют? В чем профиты? У интсограмма, гуглоплюса такая хуита в виде названий классов bua_Ixa, xdJlH, pwILnnns, и т.д.
Аноны, хочу обмазаться JS по самый фуллстек!
Но нефига не могу въехать в вашу кухню. Столько библиотек, фрамеворков - просто пиздец. Читаешь какую-то книгу, статью. Потом читаешь хабр, а там пишут, что ты лох, это уже всё устарело - юзай другое. ES6 уже отстой и т.д. Блять, как я всё это изучать буду? Пока что-то читаю, всё устаревает нахер.
Где-то пишут, что Gulp и Grunt уже не нужны, типо есть Webpack. Кто-то пишет, что нет, они их всё ещё юзают.
И это только пример, со всех щелей идёт разная инфа. В node.js с её промисами вообще чёрт ногу сломит. Вышла новая Нода недавно, дак там есть функционал, который сломате старый код. Блять, ну как я так учить всё это буду?
Но нефига не могу въехать в вашу кухню. Столько библиотек, фрамеворков - просто пиздец. Читаешь какую-то книгу, статью. Потом читаешь хабр, а там пишут, что ты лох, это уже всё устарело - юзай другое. ES6 уже отстой и т.д. Блять, как я всё это изучать буду? Пока что-то читаю, всё устаревает нахер.
Где-то пишут, что Gulp и Grunt уже не нужны, типо есть Webpack. Кто-то пишет, что нет, они их всё ещё юзают.
И это только пример, со всех щелей идёт разная инфа. В node.js с её промисами вообще чёрт ногу сломит. Вышла новая Нода недавно, дак там есть функционал, который сломате старый код. Блять, ну как я так учить всё это буду?
Как вызвать функцию просле загрузки дополнительного контента при бесконечном скроллинге(тип как на двачах), документ реди что-то не происходит при таком раскладе
Не учи, а понимай и не инструменты, а концепции.
При скроллинге смотреть сколько пикселей осталось до конца страници, если меньше скольки-то - вызывать подгрузку
Нахуя ты тогда вообще лезешь и руководствуешся хайпом, когда не разбираешся в основах?
Например,
>Где-то пишут, что Gulp и Grunt уже не нужны, типо есть Webpack. Кто-то пишет, что нет, они их всё ещё юзают.
Если бы ты понимал зачему нужен и первый и второй и третий, то таких бы вопросов не задавал.
>Это же те же коллбэки
Нет. Коллбэк ты должен объявить тут же, а в случае промиса, then может быть где угодно далее по коду.
>img = loadImg(url)
>img.then(i => i.crop(1,2,3,4));
>внутри function let и var ведут себя одинаково
У тебя любой модуль - это внутри function
С чего ты взял что их обфусцируют.
Они могут генерироваться.
Выглядят так.
>Они могут генерироваться.
Подробнее?
Я так и делаю, но суть в том что при таком подходе функция вызывается до того, как в DOM успели загрузится новые элементы
А как они могут подгрузиться без вызова функции?
Подгружай тогда на 500px, например, а отображай на 100px
Каких тебе подробностей.
Что не ясного в автоматическом генерировании.
Когда классы не назначаются в ручную, а присваиваются автоматически, в зависимости от описания компонента.
Чтобы парсить нельзя было.
Это именно обфускация.
И что можно почитать на тему?
Так если бы я для своего сайта делал я бы вообще мозги не трахал себе
Хайп уже давно прошёл. Я просто сделал выводы, что по моим запросам мне подходит данная технология. Я выбрал направление. Теперь хочу всё познать. Но пока разбираюсь в чём-то, оно может быть уже устаревшим. И например, не работать в новой версии node.js
Я знаю, зачем нужен Gulp, Grunt. Но часть функционала реально и Webpack может заменить. А там и плагины тоже есть. Можно написать и свой. К любому из них.
Мне нужна инфа, что сейчас актуально. Только и всего.
Ты фрилансер, не умеющий в подгрузку данных при скролле? Серьезно?
Я не фрилансер. Ты чёт не понял походу. Мне нужно после того как данные подгрузились вызвать функцию.
>Это именно обфускация.
А я говорю, что генерация.
>Так если бы я для своего сайта делал
На чужом сайте?
Манька, гугли, что такое ксс модули
Да, в юзерскрипте мне нужно вызывать функцию после подгрузки данных.
>css-loader in module mode replaces every local-scoped identifier with a global unique name (hashed from module name and local identifier by default) and exports the used identifier.
Вот ты и гугли.
Если не понимаешь чем ГЕНЕРАЦИЯ отличается от ОБФУСКАЦИИ
Если тебе нужно работать с подгружаемыми данными, то зачем тебе отлавливать скроллинг? Отлавливай подгрузку самих данных же. Ты что какой странный.
Учи то с чем хочешь работать. Если будешь гнаться за тем что актуально сегодня, не угонишся за тем что станет актуально завтра.
Дебилёнок, как они по твоему обращаются к классам, если их имена ещё не сгенерированы? Никак. Иногда лучше молчать, чем пиздеть о том, в чем вообще не шаришь.
У них есть нормальные имена классов, типа "button" "button_red", которые обфусцируются в такую херню. Т.е. они не просто юзают модули для неймспейсов, но ещё и для обфускации.
Обосрался - обсыхай.
Так я и спросил какие пути для отлова подгружаемых данных
Ты читать не умеешь же, да?
> replaces every local-scoped identifier with a global unique name (hashed from module name and local identifier by default) and exports the used identifier.
Да, это и есть обфускация.
Все с тобою понятно.
Что тебе понятно, даун? Что тебя макнули в говно?
>Обфуска́ция (от лат. obfuscare — затенять, затемнять; и англ. obfuscate — делать неочевидным, запутанным, сбивать с толку) или запутывание кода — приведение исходного текста или исполняемого кода программы к виду, сохраняющему её функциональность, но затрудняющему анализ, понимание алгоритмов работы и модификацию при декомпиляции.
Вот тебе из вики цитатка, ты ведь у нас читать-то умеешь.
Инстаграм именно это и делает. Есть исходные классы, они приводят их к неочевидному виду, сохраняющему функциональность и затрудняющему анализ (парсинг).
Ты тупое хуйло.
>не работать в новой версии node.js
Когда что-то такое выпускают, то помечают отдельно и тщательно продумывают способы сглаживания перехода. В том же стандарте екма и первых спеках дом левела до сих пор остаются баги, которые разрабы не правят из-за кучи написанного легаси кода.
Тащемта на сайте ноды даже две кнопочки сделали, одну для рекомендованной версии и одну для "суперсовременной".
И да, я очень надеюсь что ты охуенно разбираешся в основах JS/nodeJS, плюс написал что-то свое, потому что начинать учить ноду с последней версии или JS с ES6 - мягко говоря, не лучшая идея.
Нужно переопределить функцию подгрузки на сайте
Мне понятно, что ты совершенно недалек, чтобы понимать разницу между обфускацией и автоматической генерацией.
Ну, а по твоей манере общения, собственно, и так видно, что ты совершенно печальный персонаж, да.
По делу сказать нечего, петушок? Ну ясно, пиздуй давай.
Они юзают CSS modules для создания неймспейса вместо бем
После обфускации уже сложно сказать, юзают они бэм или нет. Могут и юзать.
Алсо, одно другому не мешает вообще.
>После обфускации
Блядь, школьник, тебе же черным по-русски написали, что там кодогенерация, перестань пороть свою хуету.
>кодогенерация
>автоматической генерацией.
Бля, так проигрываю с этих долбоёбов.
АВТОМАТИЧЕСКАЯ ГЕНЕРАЦИЯ АХАХАХ
Ни разу ксс модули не юзали, и что-то пиздят, я ебал.
Что за кодогенерация, еблан? Почему ты так обфускацию называешь?
Для тебя результат компилятора, который выплевывает байт\машинный код из сорцов, наверное тоже обфускация.
Нет, результат компилятора это компиляция.
То, что делает инстаграм - обфускация.
Феерический полудурок.
Ты точно ебанутый, каким раком ты тут компилятор приплел, поехавший?
Хватит вилять, пока ни одного внятного предложения от тебя не услышал, кроме кукареков "ГЕНЕРАЦИЯ!! ВСЁ АВТАМАТИЧЕСКИ!". Тупой даун.
Это всем адекватам уже давно очевидно должно было стать.
Иди на домашнюю страничку проекта и прочитай Why.
Не хотите разрешить спор иначе? Идите на доброчан и там спросите
Тебе всё верно же люди объясняют. Давай я попробую, без наездов, может тебе легче так будет:
1) Есть набор неких ксс классов с правилами (ксс модуль). У классов понятные названия, чтобы программист понимал что к чему относится.
2) Затем эти классы используются в коде. Программист, например, пишет: <div className={props.error? : "error" : "ok"}>div text</div>
3) В коде есть импорт ксс модуля, соответственно при обработке кода вебпаком класс error заменяется на что-то.
4) В вебпаке используется некий обфусцирующий модуль, который не просто добавляет хэш, типо "error_x8a8d8gf", а заменят полностью название класса на хэш.
5) Делают это для наивной защиты от парсинга, а также для уменьшения конечного хтмл кода (тоже не сильно влияет, но почему-бы и нет).
Да, хэш генерируется автоматически, как ты любишь говорить, но названия классов полностью заменяются именно для обфускации. Т.е. по сути происходит обфускация с автоматически генирируемым хэшем. Ещё раз повторю, обфускация. Понял?
Я понял, что ты - , все, успехов.
Нет, я не
Я одно сообщение написал только тут
Это компиляция. Для браузера не нужно ничего компилировать.
Пилите перекат, пусть уважаемый
и достопочтенный продолжают тут
и достопочтенный продолжают тут
Говно какое-то, впизду ваш тренд себе засуньте.
то есть ты еще и не знаешь, что такое компиляция?
Забей на него, он дебил. Но пока есть такие дебилы, нам хорошо платят.
А почему у меня коллизии не находит? Там в box2d фреймворке все вроде должно быть и динамика и все.
var listener = new Box2D.b2ContactListener;
Uncaught cannot construct a b2ContactListener, no constructor in IDL
var listener = new Box2D.b2ContactListener;
Uncaught cannot construct a b2ContactListener, no constructor in IDL
сап скриптаны.
Подскажите ресурсы где можно шитимель страница брать для тренировок JS, чтобы не ебаться с вертской самому. А взять готовый шаблон и его дополнять.
Спасибо.
Подскажите ресурсы где можно шитимель страница брать для тренировок JS, чтобы не ебаться с вертской самому. А взять готовый шаблон и его дополнять.
Спасибо.
А вы во время написания кода пьете энергетики/пивас?
Пишу уже лет 5 только под редбулом, брат жив
Виталик?
Олег?
От энергетиков трясет и сложно сконцентрироваться.
Алкоголь в принципе не пью.
Кофе по утрам, в течении дня чайчик. Без сахара, само собой.
>в течении дня чайчик. Без сахара, само собой
А надо бы наоборот.
В течении дня кофе? Или чайчик с сахром? Если первое, то я практиковал. Потом моча воняет говном и кожа хуёвая становится. И это не от нескафе параши, а от свежемолотой хуйни сваренной на плите. Боюсь представить себе, что будет если пить растворимую дрянь, нос, поди, через месяц отвалится и ослепнешь нахуй. Но моча и кожа это пол беды, через пару недель такой хуйни, брат начинает хворать люто и потом функционировать не можешь без кофе нормально. Хуже сигарет, ей-богу.
Если кофе отвлекает то что насчет фоновой музыки?
То есть если она в какой-то пизде и хз как к ней подобраться то нет пути?
Под Джаз заебись пишется.
Охуенно пишется под Русский Рэп.
Под пивас и русский рэп.
В итоге запилил костыль через offsetHeight
> then может быть где угодно далее по коду.
Да какая разница? Где бы там его не пришлось объявлять, это тот же коллбэк. Даже в самом же описании промисов их вызываемые функции коллбеками называются (ну а чем ещё их назвать-то?). Я не говорю, что это плохо там или чего, всё норм и полезно, просто это никакое не противопоставление коллбэкам. А главное, что никакой помощи человеку, которому не нравится/не подходит асинхронный код, не даёт.
img1 = loadImg(url1)
img2 = loadImg(url2)
img3 = img1.overlay(img2)
http://learn.javascript.ru/recursion#числа-фибоначчи
Ебался с этим заданием по числам Фибоначчи. Не стал делать, прочитал решение и забил. Хотел спросить вы вообще хоть раз это применяли в вебе? Просто только начинаешь изучать JavaScript, а тебе блять сразу такие задания дают...
Числа фибоначчи вообще нигде в мире не используются, кроме как в примерах по рекурсии. И это супер убогий пример для демонстрации рекурсии.
А рекурсия в целом используется постоянно и везде.
Согласен, но без него понять рекурсивный поиск по дереву достаточно сложно.
Просто такие же задания я могу решить циклом, а рекурсией нет.
Не понимаю как должен этот алгоритм у себя в голове представлять продумывать программу. По какому-то шаблону могу не думаю подставить рекурсию, а если что-то "свое" и новое, то уже не особо.
Обмажься эрлангом. Там нет переменных и циклов - только константы и рекурсии. Будешь такие задачки потом в уме решать.
Золотое сечение.
Просто вроде и пытаешься понять, разобрать, сидишь час и всё равно не можешь даже до начала решения добраться, потому что тупой. Очень сильно мотивацию убивает такая хуйня.
'всё есть объект' лучше, чем 'не всё есть объект'?
В джс не все объект.
5.toString() - ошибка
Number(5).toString() - норм
Ты вот к чему мне это написал?
Вопрос мой перечитай.
>5.toString() - ошибка
А 5..toString() - работает, лол.
Ты чушь написал, в общем. В JS, как и в Java, есть автораспаковка и автоупаковка. Тут не нужно эксплиситно превращать простые типы в объекты.
Для ООП - да, для ФП - без разницы, но лучше не надо.
Мотивацию убивает. Я демотивирован. Сначала хотелось а теперь не хочется ;( уиии.
Ты - биомусор, треш.
Waterline или sequelize? Почему?
> Числа фибоначчи вообще нигде в мире не используются
https://en.wikipedia.org/wiki/Fibonacci_number#Applications
Есть ли аналог sqlite, но для MongoDB? Чтобы всё хранилось в одном файле и не требовало предварительной установки.
Поехавший?
Что не так?
На самом деле, было бы довольно удобно. Я и сейчас пользую sqlite с нодой.
А как у монги хранится?
Мужики помогите
Есть таблица, хочу каждый элемент сделать кликабельным
Вот так работает
var variable = document.getElementById('test');
Но кликабельным полуается только первый элемент естественно
Пытаюсь так чтобы все:
var variable = document.getElementsByTagName('td');
var variable = document.querySelectorAll('.class');
нифига не получается. Я получаю массив элементов но они не кликабельные, ЧДНТ?
Есть таблица, хочу каждый элемент сделать кликабельным
Вот так работает
var variable = document.getElementById('test');
Но кликабельным полуается только первый элемент естественно
Пытаюсь так чтобы все:
var variable = document.getElementsByTagName('td');
var variable = document.querySelectorAll('.class');
нифига не получается. Я получаю массив элементов но они не кликабельные, ЧДНТ?
jQuery для казуалов?
1) ты выбираешь не в массив, а в псевдомассив (коллекцию)
2) юзай делигирование
и естественно садись изучать основы языка
Монга и так в файл пишет, что ты от неё ещё хочешь?
$("#id").onClick()
Основы самого чистого JS я знаю неплохо, ну во всяком случае по Кантору 70%, а вот DOM знаю хуевей некуда, он меня бесит дико, вот сейчас борюсь с собой.
Всем спасибо за ответы
О браток ещё раз спасибо. Нашёл делегирование у Кантора, то что доктор прописал.
Спасибо мужики. Но я специально без JQuery учусь-дрочусь
Монгу поднимать надо отдельно. А это айпи, хост, порт, пароль, куча говна.
Ты хочешь юзать монгу, не поднимая монгу?
Ты вообще в курсе, что такое SQLite и почему его так любят? Потому что эту БД можно юзать как fopen - без настроек, отдельных серверов (с оплатой за них) и прочего.
В проектах, которые не слишком часто пишут в базу (а на Node.js таких 90%) это идеальное решение.
Ну так юзай sqlite, в чем твоя проблема?
> В проектах, которые не слишком часто пишут в базу (а на Node.js таких 90%)
А вот тут я проиграл
А что ты пишешь в базу кроме информации об аккаунтах юзеров?
Если у тебя есть авторизация, и у тебя больше 100 юзеров в день - sqlite тебе уже не подходит.
Ты в курсе вообще, чем отличается sqlite от mongo? Или пилишь проект, а потом будешь судорожно гуглить "почему sqlite такой медленный"?
Sequelize. Waterline течёт.
>Если у тебя есть авторизация, и у тебя больше 100 юзеров в день - sqlite тебе уже не подходит.
Что ты несёшь. Вход юзера - доли секунды. Я бы подумал ещё, если бы у меня было 100к юзеров в день.
Есть такая штука, NeDB. Специально создана для ноды, Монга одним файлом как sqlite. Вот только я её никогда не пробовал в деле. Поюзайте и напишите отзыв. По бенччмаркам довольно шустрая.
Sqlite однопоточный, аутист
И что из этого следует? Ты что юзеров транзакциями авторизируешь?
мимо уходил
>Sqlite однопоточный
Node.js тоже, лал.
Внешние модули ноды выполняются не в том же потоке, что и она.
Да
Что любовь может быть жестокой..
Не знать про существование побитовых операторов, это мда.
>Есть такая штука, NeDB.
Насколько я понял, её не поддерживают. Значит, не нужно.
Как мне получить значение переменной за пределами ajax-запроса?
[code]
$.ajaxSetup({
async: false
});
var data = (function() {
//var result;
$.ajax({
url: req,
dataType: "jsonp",
async: false,
success: function(data) {
//result = data.response[0];
return data.response[0];
}
});
//return result;
})();
console.log(JSON.stringify(data));
[/code]
Сами данные возвращаются нормально. После success data.response[0] печатается в консоли. В гугле советуют отключить асинхронный запрос, но, как видно, это нихуя не помогло.
Больной ублюдок.
Никогда не мспользуй синхронный ajax.
Неужели ты не понимаешь, что пока у тебя происходит синхронный запрос заморозится все. Пользователь не сможет не нажимать тссылки ни открывать менюшки, ничего не сможет, блядь. А все потому что ты больной ублюдок.
Заверни, что тебе нужно в отдельную функцию, и вызывай ее, когда придут данные.
В таком виде как у тебя сейчас, только так: success = (data) => handleSuccess(data.resposne);
Блядь, я знаю разницу между синхронным и асинхронным запросами. Мне похуй заморозится там что-то или нет, потому что мне НУЖНО получить ответ в любом случае. Без этих данных и так нихуя работать не будет. Да и скрипт там небольшой. Так что на это похуй совершенно.
Я не понял как эту конструкцию вхуячивать. Может код привести полностью?
>async: false
А как jquery делает синхронный запрос? Это вообще возможно в JS? Или там какие-то костыли вроде бесконечного цикла с условием выхода?
Ну у тебя есть какое-то действие, предшествующие аякс гету, на кнопку там кто-то жмет или страница загрузилась. Так же ты определяешь действие по результату запроса, просто ниже пишешь функцию handleSuccess: function(success) { } и вызываешь её из аякс функции: succes:function(data) { handleSuccess(data.response) }; и по удачному результату, тебе в твой саксес хендлер придет нужная тебе инфа. Там уже её отображаешь или что ты там делаешь с ней. По такой же аналогии, как порядочный человек, делаешь handleError(error) {}; и вызваешь её из аякса error: function(data);
Вообще похуй какой там скрипт. Если у пользователя с dns проблемы и твой запрос у него зависнет, то у него страница перестанет реагировать.
Не пишут так блядь.
Есть сука промисы.
Есть функции.
Что тебе блядь мешает засунуть свой console.log(JSON.stringify(data)); в функцию, и вызывать ее в success
Привет.
XHR всегда имел возможность быть синхронным. Но он морозит весь поток в котором делается. То есть блядь совсем морозит весь ввод\вывод если делать синхронный запрос в главном потоке. Синхронный ajax можно делать только в воркерах.
Изучай с азов http://xmlhttprequest.ru/
Можешь код привести? Из описания я не понял что и как поправить в моём куске кода.
[code]
$.ajax({
url: req,
dataType: "jsonp",
success: ololo
});
function ololo (data) {
console.log(JSON.stringify(data));
}
[/code]
> dataType: "jsonp",
> success: ololo
По ходу, ты не знаешь, как работает JSONP. Ему колбек не нужен, он сам его вызовет.
Я спрашивал немного о другом. Как мне сделать, чтобы функция возвращала данные, которые я могу сохранить в переменной и использовать дальше в коде? Толку от того, что я могу как-то обрабатывать данные внутри фнукции handleSuccess? С таким же успехом я могу делать это сразу после success ещё в теле ajax запроса.
Ну так бы сразу и сказал.
http://stackoverflow.com/questions/905298/jquery-storing-ajax-response-into-global-variable
Выбирай любой.
Ебанутый что ли.
В jquery коллбэком по jsonp передается success
Пацаны, как мне добраться до переменных анонимной функции из функции, объявленной в глобальном скопе? Объявлять внутри анонимной не вариант. Щас пишет
b is not defined
Пен http://codepen.io/anon/pen/QNPzdQ
b is not defined
Пен http://codepen.io/anon/pen/QNPzdQ
>В jquery коллбэком по jsonp передается success
Мы про один и тот же JSONP говорим?
В моём мире JSONP - это подгрузка js-скрипта и его автоматическое выполнение. Внутри этого скрипта может быть вызов функции, указанной в get-строке, например (если сервер генерит скрипт вручную). Это небезопасная технология, придуманная, чтобы обходить запрет на кроссдоменные запросы.
Выбрал самый популярный там. Возвращается null. И такое впечатление, что async: false не работает.
Да, про один и тот же.
Jquery в гет параметр на имя функции коллбэк подставляет свой success
Иди проверь сам.
Что за бред? Почитай про области видимости.
Еще что мне почитать?
Путина.
Надо чтоб изменялась переменная анонимной функции.
Выведет 1, а надо 2.
Используй вместо переменных объекты.
Используй ссылочные типы.
var ab = {a: 1, b: 2};
потом в функция передавай ab и меняй его.
Ну объекты скопами в js только вырожденцы называют, а так всё верно.
Спасибо. Хотя чет сложновато.
Ах, стереотипы стереотипчики.
Ах, эти скудоумные людишки.
Просто это ни хрена не scope. Это коллекция.
Лолблядь.
var user = {}
Это ни хрена не user это объект.
var stack = []
Это ни хрена не стек, это массив
window это ни хрена не окно, это объект
Ты поехавший что ли?
Scope == область видимости. То есть это либо функция, либо (с появлением let) блок, но никак не объект.
В js нет средств для рефлексии области видимости.
Ты ебучий софист.
Ты как там именуешь переменные естди у тебя по сути все почти объект блядь.
И да, var scope = {} это не объект, и не область видимости, и даже не твоя мамка. Это ссылка на объект. А именовать ссылки я могу как захочу, тебя это ебать не должно.
Не нашел пхп-тред, так что спрошу тут. Вот учу я php, HTML с CSS и JS маленька(совсем маленька). Все хорошо, все вроде пока понимаю, кроме одного - а что собственно мне надо уметь делать, что бы прийти на собеседование по типу "junior php разработчик без опыта работы"(видел у себя в городе таких вакансии)? Ну епт, всякие веши типа циклов, массивов, основ ООП медведь рычит, лол я понимаю хорошо, вообще без проблем. Аналогично с версткой, туда-сюда блоков напихал и вот тебе уже красивый говнодизайн. Поставил вордпрес на локалке, вообще не понял в чем сложности. Так что мне такое надо уметь делать, что бы начать с самой черновой работы по профессии? Жопой чую, что я совсем не тем чем надо занимаюсь.
Обычно в вакансиях пишут требования
>ООП- PHP + MySQL- Javascript + HTML + CSS
И ебала типа "желание работать и развиваться, опыт работы будет плюсом". И понимай как хочешь.
Берут человека профессии ПРОГРАМИСТ чтобы ставил винду, чистил куллеры и удалял порнобаннеры с рабочего
Но вообще я серьезно. Что вообще надо уметь начинающему кодеру, что бы его взяли на самую черновую работу с пхп, JS и версткой?
ПХП ДЖС И ВЕРСТКУ, КАК ДУМАЕШЬ?
Ты тоже разочаровался и сидишь в этом треде как будто умеешь программировать?
Я то понимаю. Но можно же сверстать страничку одной таблицей и тоже будет тебе верстка, лол. Вот по части пхп - ну не верю я, что в нем кроме самых базовых функций и соединения с БД больше ничего не нужно.
Тебе в пхп-тред.
Ты сможешь, например, crm-ку написать? Если сможешь, без особых трудностей представляешь алгоритм реализации, то для такой работки ты точно готов
>Ты сможешь, например, crm-ку написать?
А что она должна уметь делать? Показывать всякие текущие задачи и события? Показывать всяких манагерам что они должны сегодня сделать? Ну это же и есть в основном работа с БД и основными функциями в пхп. Если так, то что-то такое точно смогу сделать.
Ну все, можешь смело идти мидлом быдлокодить пхпшку.
Сап.
У меня такой вопрос.
Вот обычно замеряя производительность языков, выбирают какие-то задачи, которые в суть не отражают этой самой производительности должным образом. Обычно и чаще всего выбирают какие-то низкоуровневые бенчи, по типу числодробления например.
Мне кажется, что если бенчат высокоуровневые языки, то и бенчить надо что-то высокоуровневое. Начиная с инициализации объектов, обмена сообщениями и все такое прочее. Быть может даже не столько объектную систему, сколько уже компонентный уровень абстракции.
Ташемтам сам вопрос, есть ли такие высокоуровневые бенчи? И вообще что можно включать в такие высокоуровневые тесты?
У меня такой вопрос.
Вот обычно замеряя производительность языков, выбирают какие-то задачи, которые в суть не отражают этой самой производительности должным образом. Обычно и чаще всего выбирают какие-то низкоуровневые бенчи, по типу числодробления например.
Мне кажется, что если бенчат высокоуровневые языки, то и бенчить надо что-то высокоуровневое. Начиная с инициализации объектов, обмена сообщениями и все такое прочее. Быть может даже не столько объектную систему, сколько уже компонентный уровень абстракции.
Ташемтам сам вопрос, есть ли такие высокоуровневые бенчи? И вообще что можно включать в такие высокоуровневые тесты?
Вообще бенчить высокоуровневые языки не из интереса - удел долбоебов.
Железо сейчас такие копейки стоит, что про байтоебство и извраты ради производительности среднестатистическому прогеру можно забыть. Гораздо важнее обгонять конкурентов по киллерфичам.
Ну, я пишу например, джаст фор фан, надстройку над js (транслятор в js). Ее суть в том, что в ней абсолютно всё есть объект и абсолютно всё может быть перегружено. Даже инициализаторы литералов.
То есть, конечно, в конечном счете простейшие операции разворачиваются в более длинные.
Потому у меня и возник такой вопрос по высокоуровневым бенчам, чтобы если вдруг что, поймать себя на том, что скорость проседает уже слишком.
Ну вот я так представляю - есть таблица в БД, типа BydloManagers. В ней айди, логины и пароли. Задачи можно сделать или же одной большой таблицей, и просто показывать по айди в завимости от даты конкретному манагеру, или же каждому дать по таблице. Админку для такого тоже проще простого можно сделать. Но блин, это же слишком тупо. Это не то что школьник, любой идиот с положительным IQ освоит.
На словах и в воображении всегда все кажется проще простого. Ты попробуй реализуй.
Джун
- собеседование
изъясняется исключительно на сленге (большую часть которого не может внятно объяснить), готов в одиночку за неделю написать новую ОС, или две - за полторы, если только для этого не придется учить ассемблер, несмотря на юный возраст уже обладатель прав на обе версии и один бэкап личного сайта с фотографией кошки в розовой рамке и знает, что синглтон - это абсолютное зло, хотя и не может написать его без ошибок.
- испытательный срок
долго мудохается с настройками рабочего места, которые регулярно слетают под тяжестью многотысячных плагинов, шелов и скринсейверов, донимает админов, находит две (орфографические) ошибки в документации проекта и один быстрый альтернативный способ сделать форк из SVN, после которого проект, к сожалению, не билдится не только у него, но и у всей команды. Берется все немедленно исправить с помощью другого чудотворного плагина, (неожиданный баг в котором приходится фиксить двум миддлам), после чего насильственно лишается рута, плагинов и шелов и начинает изучать проект под чутким контролем матерящихся миддлов.
- работа
научился билдить проект, писать тесты и коммитить, не роняя этим билд, понял смысл многих сленговых выражений, подружился с миддлами и админами, не путается в названиях ключевых технологий, радикально сократил число плагинов, удалил сайт с кошкой, работает.
Миддл
- собеседование
не глубоко, но уверенно знает ключевые технологии, разницу между абстрактным классом и интерфейсом и три-четыре вежливых ответа на вопрос, "сколько это может занять времени".
- испытательный срок
влился в проект и работает.
- работа
работает стабильно и продуктивно.
Синьор
- собеседование
указывает на ошибку в тестовом задании, предлагает два решения проблемы, над которой команда пыхтела последнюю неделю и альтернативный стек технологий, на который можно перевести проект
- испытательный срок
рефакторит проект, делает билд джун-устойчивым, по ходу дела пишет алгоритм для киллер-фичи, запланированной только на следующий квартал и под конец испытательного срока организует воркшоп, на котором представляет свои наработки "в свободное время" по переводу проекта на другой стек технологий, в которых уже реализована большая часть функционала следующего релиза.
- работа
пинками помогает команде в переходе на одобренный руководством новый стек, в чем его активно поддерживает джун, окрыленный тем, что теперь его накопившиеся косяки точно никто не заметит, переводит проект на новый стек, увеличивает производительность в два раза, через год переводит еще раз, периодически генерирует идеи новых продуктов, может пропасть на неделю и вернуться с новой фичей, а может уйти в накопившийся за несколько лет отпуск и больше не вернуться, т.к. случайно встретил старого знакомого, передложившего другой мега-проект с гига-зарплатой.
Аноны, что значит эта хуйня в бусттрапе, Почему именно так выглядит этот код?
><script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js"
>>integrity="sha384-0mSbJDEHialfmuBBQP6A4Qrprq5OVfW37PRR3j5ELqxss1yVqOtnepnHVP9aJ7xS" crossorigin="anonymous">
Хеш, суммы, походу. Чтоб твой рашкопровайдер не смог подменить этот файлик
>Чтоб твой рашкопровайдер не смог подменить этот файлик
А зачем ему это делать?
Вообще не шарю в этом, можешь поподробнее?
Чтобы вместо бутстрапа у тебя подгружался портрет путина или реклама йотафона
https://ru.wikipedia.org/wiki/Хеш-сумма
В твоем случае метод шифрования указан в начале - sha386
Ну так что, никто не знает как это реализовать?
Благодарю, анончик
Тебе надо обернуть это всё в ещё одну функцию, из которой вернется результат. Ты делаешь return, когда в result ещё ничего нет
Ну так сходи на собеседование. Если джун то как раз и спросят про особенности языка и может дадут несколько задач на простые алгоритмы.
А что писать в резюме? Типа "я умею связывать страничку и БД, я вам хуй сосать буду только дайте работу и научите кодить", не? Алсо, какие там особенности у ПХП? Типа код выполняется на сервере и посылает юзеру только html-страницу, не? Еще вроде там какая-то хуита с типами данных, когда число само собой конвертится в строку или как-то так.
К чему ты это высрал? Алсо, он ещё забыл сказать, что let и const не всплывают, что ценность твоих постов вообще до бреда сумасшедшего опускают.
Какой нахуй рашкопровайдер? Вы там в /по/раше совсем ебанулись? Это защита от подмены файла расширениями браузера, но у поехавших уже в каждом подъезде лично Путин срёт.
Ты что, дурак, блядь?
Ору блядь
Скажи мне теперь ещё, что let не внутри функции объявлено.
Ох вы и долбоебы, нашли о чем спорить. Неужели никто из вас понять не может, что один доказывает случай когда let сразу в функции лежит без блока, а другой принял выражение "лежит в функции" в таком ключе, что может лежать внутри хуй знает чего, но главное чтобы это хуй знает что было внутри функции. И спорят... ппц просто
Посмотрел. Хуйня какая-то для совсем ньюфагов. Сомневаюсь, что там настолько простые вопросы задавать будут.
Ебать дебил.
Вот блядь. А я уже скачал.
Доставьте чего-нибудь еще, собеседование в среду, стремновато, если честно.
другой анон
Ну ты посмотри на всякий случай, не доверяй анониму. Просто я всякую хуйню уже почти год на жсе делаю.
Как сделать, чтобы в Sublime Text в html файлах подсвечивался javascript?
А то внутри script всё просто белое как обычный текст. А если переключить на javascript, то полетит html.
А то внутри script всё просто белое как обычный текст. А если переключить на javascript, то полетит html.
Использовать IDE вместо редакторопараши.
https://jsfiddle.net/n1h2udvu/
Помогите начинающему быдлокодеру пожалуйста.
Мини Игра.
Суть:
Щелкаем по квадрату и получаем цифру
При совпадении двух цифер, цифры сохраняются, а в противном две цифры разные обнуляются, НО, у меня при не совпадении цифр все предыущие сопвадающие цифры нахрен с поля удаляются, а надо чтобы парные цифры которые с двух щелчков правильно вышли сохранялись, а сбивались только не валидные.
ЧЯДНТ?
Помогите начинающему быдлокодеру пожалуйста.
Мини Игра.
Суть:
Щелкаем по квадрату и получаем цифру
При совпадении двух цифер, цифры сохраняются, а в противном две цифры разные обнуляются, НО, у меня при не совпадении цифр все предыущие сопвадающие цифры нахрен с поля удаляются, а надо чтобы парные цифры которые с двух щелчков правильно вышли сохранялись, а сбивались только не валидные.
ЧЯДНТ?
Так это норм. Скажи, что так и должно быть.
>var firstNode = document.getElementById('first');
>var secondNode = document.getElementById('second');
>var thirdNode = document.getElementById('third');
...
>var eightNode = document.getElementById('eight');
А если у тебя их будет не 8, а 88, так же будешь делать?
Ну да, можно сначала сделать такую строку, а потом в eval её.
Я имел в виду что-то типа var nodes = document.getElementsByClassName('nodes');
И потом получать их по индексу.
Так, как у тебя сейчас логичнее. Если квадратов и пар будет очень много, это как раз и будет тренировать память.
Так как хочешь сделать ты, это слишком сильно упрощает игру, что лишает ее смысла.
Это первая моя попытка в жизнь что-то написать.
Вообще я знал изначально что это странный длинный путь интуитивно, но я не шарю и не вникал даже как их выбрать более правильно, потому что сейчас моё внимание сосредеточенно на алгоритме который я не могу пока написать, потому задаю впоросы вам.
Это да, но я потом собираюсь её расширить и вместо цифр будут картинки. Типа для детей.
Сетка, естественно, будет больше.
скиньте мем про числа с плавающей точкой, плз
Привет, апельсинусы. А есть тут кто-нить, кто менторил в HTML Academy?
https://htmlacademy.ru/intensive/javascript/tutors
https://htmlacademy.ru/intensive/javascript/tutors
Блядь, меня спросил, какие языки знаю, работал ли с БД. И всё.
При том, что на javascript не писал никогда, выучил всё за 3 дня. И всё, работаю.
з/п?
Двачую, меня тоже на собеседосе только пару вопросов спросили, и то только про серверную часть, тоже в основном по БД. По жс даже ничего не задавали, т.к. это легкая параша, которую на ходу можно освоить.
Я правда джун, фуллстак, 60к дс2
После испытательного срока, кек.
Ну хуй знает. Вроде контора серьёзная. Тестовое задание подразумевало простой вебсервис, сделанный на реакте, работающий с браузерным АПИ и оформленном на любом модном фреймворке.
Я понимаю, что это слабо соотносится с нативным ЖСом, но всё-таки туда по-моему не попадёт совсем ВКАТЫВАЮЩИЙСЯ.
Обосрался
30к без испыталки.
Правда бек енд. Там всё пиздец легко.
На фронте же трудно, думаю.
>сделанный на любом популярном фреймворке
слоуфикс
>30к без испыталки.
>Правда бек енд. Там всё пиздец легко.
>а фронте же трудно, думаю.
Таких на специальной ферме взращивают?
>Правда бек енд. Там всё пиздец легко.
>а фронте же трудно, думаю.
Таких на специальной ферме взращивают?
>Правда бек енд. Там всё пиздец легко.
>На фронте же трудно, думаю.
Топ кек, не очевидно
В чем кек-то?
На беке у тебя нету кучи ебаных фреймворков, кучи непонятных меняющихся каждый день тулзов, нету десятка версия разных браузеров, нету "адаптивности", нету дизайнеров-уебанов и т.д., можно долго продолжать. Там реально намного всё проще. Чуть сложнее вкатиться, но потом намного легче.
Всё зависит от проекта. Где-то сервер сложный, где-то клиент. Но на серверном программисте больше ответственности.
Возможно я какую-то хуйню налепил, но всё равно.
Скрипт типо проверяет переменную, если там NaN, пустая строка, или буква - просит снова ввести числа, иначе складывает.
Насколько это криво написано?
Скрипт типо проверяет переменную, если там NaN, пустая строка, или буква - просит снова ввести числа, иначе складывает.
Насколько это криво написано?
В javascript если работает - значит норм. Это философия языка.
http://learn.javascript.ru/number
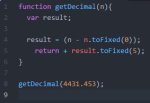
Кстати, вопросик по заданию (пикрелейтед 1).
Чем мой код (пикрелейтед 2) может быть хуже, чем в вариантах "Решений"?
Кстати, вопросик по заданию (пикрелейтед 1).
Чем мой код (пикрелейтед 2) может быть хуже, чем в вариантах "Решений"?
А если оба введённых значения не числа? Вводишь в заблуждение пользователя!
А зачем вторым аргументом пустую строку в prompt передавать, оно ж и так пустым по-дефолту будет?
Сам как считаешь?
Использовать Nodepad++
т.е. Notepad++
А чем банальный abs(x%1) не устраивает-то?
Видел твой вопрос в fl
Вопрос про линкед листс.
Есть варианты кроме лупов чтобы получит n-нное значение?
Есть варианты кроме лупов чтобы получит n-нное значение?
Почему все советуют ньюфагам cocos2d, хоть на него нет ни актуальных туториалов, ни адекватной документации?
Прочитал JavaScript Garden после первой части Кантора - вообще ничего нового не узнал.
Кто-нибудь читал YDKJS? Годнота? Или тоже ничего нового не узнаешь?
Кто-нибудь читал YDKJS? Годнота? Или тоже ничего нового не узнаешь?
Анончики как эмулировать нажатие кнопки одной и той же кнопки на js раз в n секунд без jquery. Ткните где почитать.
javascript.ru/setinterval
годнота
>А если оба введённых значения не числа? >Вводишь в заблуждение пользователя!
Там вроде || стоит, а не &&.
>А зачем вторым аргументом пустую строку в prompt передавать, оно ж и так пустым по-дефолту будет?
Потому-что в IE8 вроде иначе в строке будет undefined.
был бы ещё этот код читабельным, было бы вообще замечательно.
Что там нечитабельного-то?
function getDecimal(n){
var result;
result = Math.abs(n%1);
return +result.toFixed(2);
}
getDecimal(12.765);
Устраивает. Только toFixed всё равно округляет дробь, то вниз, то вверх.
Эээм, ну например - всё?
Дай угадаю, ты какой-нибудь жабопидор или сишарпоопущенец?
Может ты плохо js знаешь?
Читай спек сразу
Да нет, просто так только долбаебы пишут (имхо, конечно же).
Скажи, что там долбоëбского? Решение со стрингами намного удобнее
Хочу написать страницу авторизации для входа пользователей, но не знаю как реализовать:
1. Попадание только авторизававшихся пользователей на последующие страницы сайта.
2. Где хранить базу с данными о пользователе (в том числе логин с паролем для сверки с введенным посетителем сайта).
И все это без использования других языков - только js.
1. Попадание только авторизававшихся пользователей на последующие страницы сайта.
2. Где хранить базу с данными о пользователе (в том числе логин с паролем для сверки с введенным посетителем сайта).
И все это без использования других языков - только js.
ему походу оформление одной строкой не нравится
мимо-предполагающий анон
f = (n) => +n.toString().replace(/.+\./, '0.')
Код сам себя должен документировать. Если ты не мамкин фрилансер/вкатывальщик, то должен знать, что если после первого взгляда на метод не ясно, что он делает, то это хуёвый код. Ты конечно можешь рваться и верещать, что ТЫ ТУПОЙ НИПАНИМАЕШЬ МНЕ АЧИВИДНА, но нужно чтобы не только тебе, а всей команде было очевидно.
Ахуенные оправдания, сириусли.
Эту строку в продакшн и в команду на 50 человек никто не собирался запускать.
А какой смысл учить язык, при этом не приучая себя к хорошему стилю? Даже если ты фриласишь, то можно подумать хотя бы о тех, кто после тебя будет с кодом работать.
Используй auth0
Все мои пользователи будут у этого сервиса?
Да.
Если я правильно понял, что ты про "только js" имел ввиду, что бекенд пишешь на нём, а не то, что ты делаешь авторизацию полностью на клиенте.
Эту строку кинули в тред как пример решения задачи.
Прекращай пукать в тред своими оправдосами.
Реально так сложно тихо признать что ты не прав? В интернете за статус альфы в стаде никто не соревнуется, почему тогда есть ссоры если есть анонимность?
>Реально так сложно тихо признать что ты не прав?
Признать, что тот код не вырвиглазной пиздец, когда он вырвиглазной пиздец?
Ты от Скалы, наверное, в обморок упадешь.
Я имел ввиду без пхп, с мною же написанным скриптом и локальной БД.
Тогда используй mongoDB и обращайся к нужной коллекции XMLHttpRequest'ом, потом ищи в ней пользователя. Вроде бы должно работать.
Короче, пришёл с собеседования. Но итт наверно это мало кому поможет, потому что:
1) Иду я просто стажёром фронтендером на лето, а не полноценным джуном
2) Мне сказали, что в компании почти нет фронтенда и они его только начинают развивать. Кроме пары стажёров из чистых фронтендщиков только одна верстальщица, лол.
По жсу спрашивали про прототипы, про apply, bind, call, области видимости функций, AJAX и сопутствующие вопросы.
По вёрстке вообще всего пара вопросов.
Сказали, что ПЕРЕЗВОНЯТ сообщат на следующей неделе о результатах.
1) Иду я просто стажёром фронтендером на лето, а не полноценным джуном
2) Мне сказали, что в компании почти нет фронтенда и они его только начинают развивать. Кроме пары стажёров из чистых фронтендщиков только одна верстальщица, лол.
По жсу спрашивали про прототипы, про apply, bind, call, области видимости функций, AJAX и сопутствующие вопросы.
По вёрстке вообще всего пара вопросов.
Сказали, что ПЕРЕЗВОНЯТ сообщат на следующей неделе о результатах.
>mongoDB
А он защитит от не авторизованного пользователя страницу, которая должна быть доступна только авторизованному?
Я конечно нихуя не шарю (т.к нуб), но при собеседовании по принятию на работу фронтендером нужно обязательно по телефону или скайпу общаться? Я всегда думал что тебе в чатике каком-то вопросы задают, потом какие-то задания высылают, если сделал - то думают, если нет - то идешь нахуй. Как-то так.
странная компания, как они будут стажировки проводить по фронту, если у них только верстальщца в обойме есть. Кто ментором то будет?
Я на все свои собеседование 2 лично приходил.
Ну сказали типа у них бекендщики сейчас занимаются и тем и другим.
Можно ставить и убирать куки при авторизации/выходе и проверять ей наличие на странице, в которую должен попасть после авторизации.
Но это всё костыли, конечно, потому что хуй знает, зачем тебе полноценный сайт с авторизаций и при этом всё в браузере.
а бэк у них на чем?
Просто есть несколько знакомых бэков - те плюются на js, а на верстку так вообще без слез не глянешь. Такие хер нормально научат чему.
Возможно я какую-то хуйню налепил, но всё равно.
Скрипт типо проверяет переменные, если там интежер, то истина.
Насколько это криво написано?
Скрипт типо проверяет переменные, если там интежер, то истина.
Насколько это криво написано?
Scala и java
Тестовое задание могут выслать после того, как ты своё резюме пришлёшь и ты им понравишься.
Там на стажировку тестовое задание у них на сайте было выложено и нужно было его присылать вместе с резюме.
Кстати, вспомнилось, лол)
"История из соседней компании. Lead .NET разработчик усмотрел проблемы на front-end. Он решил, что у UI-проекта неправильная архитектура и технический долг, поэтому он пошел наводить там порядок. В итоге стало еще хуже, чем было, потому что JavaScript-приложение он создавать не умел.
Я думаю похожая ситуация могла бы произойти, если бы JavaScript-разработчик полез в C#. Разница в том, что .NET разработчики считают, что смогут корректно поправить JavaScript/CSS, а front-end разработчики знают, что им в C# лучше не залезать и они не лезут."
После авторизации пользователь попадает на страницу, которая выводит показания с различных датчиков и видео с камер наблюдения(охуенные у меня планы, знаю). А перед тем как запилить такую страницу решил начать с простого и, выходит, подъобосрался.
А в ангуляре/реакте есть такая возможность?
>А в ангуляре/реакте есть такая возможность?
За ангуляр не скажу, но сильно сомневаюсь. Реакт вообще фреймвор для написания интерфейсов по большей части. Делать авторизацию на клиенте вообще самая хуёвая идея, которую я встречал. Безопасности по факту вообще нет.
>Там вроде || стоит, а не &&.
Не, я шутил про
>"Одно из значений — не число!"
Ведь условие будет верным (и правильно) и если оба не являются числом.
Кстати, а не было бы логичее сделать || "0"? Ведь ты его всё равно со строкой складываешь, и так яснее, что тебе нолик в качестве строки нужен, а не числа.
Я не понимаю о чем именно говоришь. Вдруг ты прав, а я и в правду херней занимаюсь. Расскажи как ты себе это представляешь?
>одна верстальщица
Можешь её склеить, пользуясь своим опытом во фронт-энде. Позови её к себе посмотреть на твой контроллер.
Сделай .toFixed(4), а потом обрежь
Проблема. Буду рад, если кто сможет объяснить или помочь найти причину или хоть что-то сказать.
Есть http сервер на ноде, который включает в себя youtubeStreamer ( https://github.com/licson0729/node-YouTubeStreamer ), который крутится в одном месте.
Вся его внутренняя магия сводится к вот этому:
>request(stream.url + '&signature=' + (stream.sig || stream.s)).pipe(res);
где res - запрос из оче далеко расположенного места за великой огненной стеной с не очень хорошим интернетом.
Собственно, проблема в том, что в некоторые периоды все видео, которые я пытаюсь загрузить, загружаются почти до конца, но в самом конце, когда полоска буфера уже почти в конце, внезапно всё обрывается, а на сервере это:
stream.js:94
throw er; // Unhandled stream error in pipe.
^
Error: read ECONNRESET
at exports._errnoException (util.js:746:11)
at TCP.onread (net.js:559:26)
(Если сервер сам с себя что-то будет качать, никаких проблем, разумеется, нет.)
Если же стримить видео не с ютуба, а просто локальное
>createReadStream("video.mp4").pipe(res)
то такой проблемы не наблюдается (по крайней мере, за те несколько раз, что успел проверить, при этом запущенное в это же время видеос с ютуба обрывается).
Повторюсь, проблема случается не для отдельных видео, а для отдельных продолжительных периодов. И то же видео позже можно нормально посмотреть. Но если проблема появилась, нельзя посмотреть ни одно видео, все обрываются в конце.
Ничего дельного в голову не приходит. Банальный разрыв связи не катит - почему всегда исключительно в конце? Что там такого происходит? Ведь tcp гарантирует порядок, поэтому не может вдруг сообщение о конце прийти раньше последнего куска данных.
В общем, буду рад любой помощи или подсказке. Даже не знаю, с чего дебаг начать, ведь там и кода-то "моего" нет, просто пайпится реквест.
Есть http сервер на ноде, который включает в себя youtubeStreamer ( https://github.com/licson0729/node-YouTubeStreamer ), который крутится в одном месте.
Вся его внутренняя магия сводится к вот этому:
>request(stream.url + '&signature=' + (stream.sig || stream.s)).pipe(res);
где res - запрос из оче далеко расположенного места за великой огненной стеной с не очень хорошим интернетом.
Собственно, проблема в том, что в некоторые периоды все видео, которые я пытаюсь загрузить, загружаются почти до конца, но в самом конце, когда полоска буфера уже почти в конце, внезапно всё обрывается, а на сервере это:
stream.js:94
throw er; // Unhandled stream error in pipe.
^
Error: read ECONNRESET
at exports._errnoException (util.js:746:11)
at TCP.onread (net.js:559:26)
(Если сервер сам с себя что-то будет качать, никаких проблем, разумеется, нет.)
Если же стримить видео не с ютуба, а просто локальное
>createReadStream("video.mp4").pipe(res)
то такой проблемы не наблюдается (по крайней мере, за те несколько раз, что успел проверить, при этом запущенное в это же время видеос с ютуба обрывается).
Повторюсь, проблема случается не для отдельных видео, а для отдельных продолжительных периодов. И то же видео позже можно нормально посмотреть. Но если проблема появилась, нельзя посмотреть ни одно видео, все обрываются в конце.
Ничего дельного в голову не приходит. Банальный разрыв связи не катит - почему всегда исключительно в конце? Что там такого происходит? Ведь tcp гарантирует порядок, поэтому не может вдруг сообщение о конце прийти раньше последнего куска данных.
В общем, буду рад любой помощи или подсказке. Даже не знаю, с чего дебаг начать, ведь там и кода-то "моего" нет, просто пайпится реквест.
Авторизация же обычно серверная.
Логин/пароль шлются на сервер -> сервер проверяет -> отдает токен -> юзер сохраняет токен в куки
При каждом запросе кука сервером ищется в базе, если токен там есть - юзер авторизован
Это самый популярный способ, есть ещё jwt, где сервер отдает подписанный токен, но не хранит его, а только проверяет подпись токена
Я себе примерно так же это представляю. С этим разобрались.
Теперь у меня более менее сложилась видимость механизма пропуска/отсеивания всякого рода посетителей.
Спасибо.
Есть ли возможность поменять ряды в таблице местами без полного стирания и записи таблицы?
Посмотри еще на JWT
Ну кароч скобочки забыл))))
Пару раз, когда домой приходил пьяненький, пробивало на покодить. Хорошо шло.
Cмотри сюда:
a = document.getElementsByClassName("post-wrapper");
for (var i = 0; i < a.length; i++) {
a.onclick = function(){
alert("jopa");
}
}
Можешь заранить в консольке, здесь на двачах и покликать по постам и порадоваться.
фикс a.onclick не благодари
блядь a.onclick
сам кароч проебался, там a(i).onclick
Просто убирать элемент, содержащий ряд из DOMа и добавлять куда надо.
да мы с тобой нюфани оказывается, макаба парсит квадратные скобки и за ББ коды принимает
>[teeest]
Аноны, посоветуйте плз какая библиотека может проверить цвета по оттенкам. Ну например мне надо чтоб (if color = 'red') давало тру когда в переменной color записан любой оттенок красного а не только ff0000
Переводь цвет в HSB и проверяй на каком промежутке hue, а ещë не ниже ли saturation и brightness какого-то значения, ниже которого всë стаëт серым.
спс
Чем .toFixed(4) будет лучше? И чем обрезать?
Можно избавиться от округления
Анон, а насколько востребован нативный реакт, без redux/flux
Начал читать https://www.gitbook.com/book/maxfarseer/redux-course-ru/details, охуел и ничего не понял
Начал читать https://www.gitbook.com/book/maxfarseer/redux-course-ru/details, охуел и ничего не понял
Запятая в ссылку влезла https://www.gitbook.com/book/maxfarseer/redux-course-ru/details
бляя, так влом игру писать. не люблю я это дело.
Зачем пишешь тогда, лол?
чтобы знакомым показать и они ахуели как я могу.
бля, это пиздец какой-то этот игровой фреймворк, я ахуеваю текстуры какие-то, эвенты мышки с хуй пойми каких координат берутся, нихуя не понятно, как можно в одиночку с нуля во всем этом разобраться и не двинуться крышей. вы совсем ебанутые, программистишки? что-то сложнее веб-странички это уже пиздец какой-то. неудивительно что вы все женитесь на старых жирухах разведенках с прицепом и пидорах с отрезанными членами, вы же ебанутые.
Не на пидорах, а на трапчиках
>что-то сложнее веб-странички это уже пиздец какой-то.
Погоди, погоди. Ты даун, понять ничего сложного не можешь, а ебанутыми оказываются программисты?
Какой фреймворк то?
Пацаны, что скажете о meteor? взлетит? стоит упарывать? Много работы на апворке?
Идея хорошая, но реализация просто пиздец. Мне не понравился, вернулся костылить реалтайм на экспрессе
Сап аноны.
Нужно преобразовать html в xml примерно как тут
http://stackoverflow.com/questions/11383236/how-to-output-html-form-data-to-a-xml-file-using-javascript
проблема в том, что в исходном html нету jquery
Нужно преобразовать html в xml примерно как тут
http://stackoverflow.com/questions/11383236/how-to-output-html-form-data-to-a-xml-file-using-javascript
проблема в том, что в исходном html нету jquery
Почему это проблема?
Потому что это проблема для меня, потому и пишу сюда
Я не понимаю в чем для тебя разница, есть жквери там или нет
Я не знаю как это осуществить без подключенного к html странице jquery
Так подключить надо, это ты сам должен сделать
Этот вариант не катит - использовать скрипт будут блондинки-истерички, нужна "изкоробочность"
https://telegram.me/joinchat/BE8kJz3Hc7qlvl1uIWclnQ
Конфа лучших людей. Жсеры, дотнет дурачки, топ люди в этой галактике.
Конфа лучших людей. Жсеры, дотнет дурачки, топ люди в этой галактике.
>телеграм
НАХУЙ
А
Х
У
Й
Мне не понятно вообще что ты хочешь сделать
Мне нужно взять данные из ячеек html таблицы, склепать xml по определенному шаблону и вставить данные из html таблицы.
Решение из stackoverflow мне в целом подходит, но проблема заключается в том, что нужна полная изкоробочность, а в html файле не будет подключен jquery.
Ну возьми да подключи, в чём проблема-то, блин? Ты ведь код куда-то со стаковерфлоуд вставлять будешь, так вставь туда и загрузку жквери.
Ну или переводи все представленные операции с жквери в ванильку, там оно только для выделения элементов и используется.
Да не во мне дело, я-то подключить могу. Через этот скрипт будет дохуя других html документов проходить, при чем к этим документам подключить jquery уже не смогут ибо блондинки боятся стены кода.
> я-то подключить могу
Блядь, а кто ещё-то будет скрипт писать?! Нахуя блониднкам вообещ код видеть? Ты для того кнопочку "скочать" и делаешь.
Я тебе уже сказал, что делать без жквери. Суть всего ответа со стаковерфлоу:
1. Сделать шаблон с какими-то, на мой взгляд, кустарными "?key?"
2. Собрать значения
3. регулярочкой впихнуть значения вместо этих "?key?"
Всё. Жквери используется лишь во втором пункте. И он тебе нахуй не нужен, - http://stackoverflow.com/questions/3072233/getting-value-from-table-cell-in-javascript-not-jquery
Пацаны, какой фреймворк взять для разработки под винду? Ну типа скайпа, торрента прогу хочу.
А js тут при чём?
jQuery
Там выше кто-то кидал ссылочку на торрент по вопросам к интервью. Я хоть и ньюфаг и не готовлюсь к интервью, но глянул и там совсем уж база даже для меня. Так что не рекомендую
шапку читни
В чем разница между объявлением var x = 1 и x = 1 (без предварительного объявления var x;)
И почему второй вариант плох или не плох
И почему второй вариант плох или не плох
так-то похуй. Но без var присвоения не будет на этапе инициализации. И если ты заюзаешь ее нечаяно до присвоения-пососешь хуйца. Ну плюс коллеги будут над тобой смеяться и унижать тебя.
А на js будто нельзя.
Во втором случае ещё переменная видна из любого места скрипта
если переменная выше скоупом была определена с таким именем, то без var ты будешь работать с переменной из того вышестоящего скоупа.
ну да, в замыкании глобальная будет, и если она уже там была, то перепишется
пиши в use strict
будет тебе счастье
объявление без вар, если такой переменной не определено выше по скоупу, запишет переменную в глобальную область.
А в строгом режиме, если не ошибаюсь, оно вообще вбросит референс еррор.
именно, поэтому я и написал выше писать в 'use strict' тогда будет только 1 правильный вариант и не надо забивать голову как писать
всем и всегда нужно писать в use strict, так то.
Почему тогда сразу не писать в typescript?
При чем тут тайпскрипт?
Сап, анон.
Есть RestAPI, есть клиентское приложение.
Как обезопасить апи от обращения не из клиента? Куда копать? SSH? Есть у кого выкладки/мысли/идеи.
Есть RestAPI, есть клиентское приложение.
Как обезопасить апи от обращения не из клиента? Куда копать? SSH? Есть у кого выкладки/мысли/идеи.
А объясните по-хардкору, зачем вообще сделаны стрикт и не стрикт режимы? В перле тоже подобная хуета есть, но остальные же петун как-то живут нормально и без этого.
На всякий случай: мне не преимущества стрикт мода нужны, а причина, по которой нельзя было было сделать этот стрикт дефолтным и единственным.
Эх, не успел. ->
И да, простыня текста с особенностями режима это не по-хардкору.
Ты первый абзац хоть прочитай, пидор.
Хэш какой-нибудь передавай с запросом.
Бля, когда я писал, вот это сообщение
то я думал что вопросы которые там размусоливаются очевидны даже ньюфане, но судя по последним вопросам про use strict у меня изменилось мнение. Можете тот торентик смотреть походу
то я думал что вопросы которые там размусоливаются очевидны даже ньюфане, но судя по последним вопросам про use strict у меня изменилось мнение. Можете тот торентик смотреть походу
Ты намекаешь на то, что это просто относительно новая фича, появившаяся гораздо позже самого языка?
Господа, перекатите тред, пожалуйста.
Я намекаю на то, что
>зачем вообще сделаны стрикт и не стрикт режимы?
Strict mode makes several changes to normal JavaScript semantics. First, strict mode eliminates some JavaScript silent errors by changing them to throw errors. Second, strict mode fixes mistakes that make it difficult for JavaScript engines to perform optimizations: strict mode code can sometimes be made to run faster than identical code that's not strict mode.
>причина, по которой нельзя было было сделать этот стрикт дефолтным и единственным.
Browsers not supporting strict mode will run strict mode code with different behavior from browsers that do, so don't rely on strict mode without feature-testing for support for the relevant aspects of strict mode.
Ну и
Third, strict mode prohibits some syntax likely to be defined in future versions of ECMAScript.
Короче стандартом это станет энивей, поэтому лучше привыкать сейчас пока это опционально.
Первые два не являются ответом на мой вопрос. Был бы только стрикт, все браузеры бы его поддерживали, потому что, ну, это был бы просто жс.
Я просто ошибочно полагал, что этот стрикт был всегда.
В общем, всё понял, спасибо.
Может я хуйню написал, но бамп
блять, анон, поясни за замыкание
у меня есть функция, например
function foo(){
var a = 10;
<...>
}
я хочу создать аналогичную функцию, только чтобы а был 15. Как это сделать без параметров?
у меня есть функция, например
function foo(){
var a = 10;
<...>
}
я хочу создать аналогичную функцию, только чтобы а был 15. Как это сделать без параметров?
ну и пользоваться чтобы можно было обеими. такое возможно?
ну так создай аналогичную с а=15 в чем проблема-то? Ониж локальные.
хочу чтоб было DRY
передвинь а в аргументы
Можешь сделать обертку для функции и там определить а, и изменить исходную функцию, где ты будешь проверять наличие a
typeof a === "undefined"
И если ее нет, присваивать нужное значение
А где про это подробно почитать можно? Почему .toFixed(4) избавляет от округления а (2) - нет?
https://learn.javascript.ru/number внизу там
Прочитал, но там вроде написано что такая ошибка возникает при "одной десятичной", а у меня toFixed(2) стоит, хуле тогда интерпретатор выебывается?
Первый ангуляр устарел, а новый еще в бете, так что учить?
var ListCitiesUl = React.createClass({
myClick: function () {
alert("Done12!");
},
render: function() {
var data = this.props.data;
var newsTemplate = data.map(function(item, index) {
return (
<li key={index} onClick={this.myClick}><a href="#">{item}</a></li>
)
});
return (
<ul className="listcitys">
{newsTemplate}
</ul>
)
}
});
Чому не работает алерт?
myClick: function () {
alert("Done12!");
},
render: function() {
var data = this.props.data;
var newsTemplate = data.map(function(item, index) {
return (
<li key={index} onClick={this.myClick}><a href="#">{item}</a></li>
)
});
return (
<ul className="listcitys">
{newsTemplate}
</ul>
)
}
});
Чому не работает алерт?
где перекат
Открой для себя bind
>Как это сделать без параметров
Обратная совместимость.
Открой для себя его вопрос, умные все дохуя не по делу.
Полученные функции "без параметров".
Еабнутый. Ты используешь аргументы. А его вопрос состоял в том, что они не нужны.
То что написал ты, можно было сделать с помощью bind. Открой для себя его.
function som (x,y) {return x + y}
var one = som.bind(null, 5)
var two= som.bind(null, 10)
Антоши, откуда начать упарывать typescript? поделитесь годнотой
Его вопрос был про замыкание.
>addFiveTo(50)
Вот здесь аргумента(параметра) 5 нет.
Зачем ты совокупляешь мне мозг, ебаный клоун?
Боже, какой же ты тупой.
Я охуенный разработчик с опытом и зарплатой, а ты - нелепый школьник, который выебывается на анонимном форуме знанием метода bind, когда про него никто не спрашивал. Уебывай.
http://learn.javascript.ru/number
Охуенный блять сайт.
Дают задания с применением каких-то min, max, при этом в теории об этом ничего не пишут (как применять, где), а задание при этом люди должны выполнить, найс.
Охуенный блять сайт.
Дают задания с применением каких-то min, max, при этом в теории об этом ничего не пишут (как применять, где), а задание при этом люди должны выполнить, найс.
лолка блядь читать научись
Math.max(a, b, c...)
Возвращает наибольший из списка аргументов
Math.min(a, b, c...)
Возвращает наименьший из списка аргументов
а если ты про задания - то тоже читать научись - дан интервал и тебе надо случайное число из него получить. Что не понятного?
расскажи о себе
Да, я ожидал что это напишут. И что мне блять это даёт? Как я должен узнать где можно применять это в аргументах а где нет?
Объясните, пожалуйста.
Надо посчитать сумму всех зп.
Вот решение.
"use strict";
var salaries = {
"Вася": 100,
"Петя": 300,
"Даша": 250
};
var sum = 0;
for (var name in salaries) {
sum += salaries[name];
}
alert( sum );
Что здесь происходит?
Объявляем числовую переменную sum, потом внутри цикла объявляем переменную name и проверяем на наличие подходящего ей свойства в salaries.
Что? Как? Я ничего не понял. Мы перебираем salaries на наличие чего? У salaries нет свойства name и свойств вообще, соответственно должна создаваться структура, подходящая для name.
Но как тогда name понимает, что нужно брать именно числа? Что вообще есть "структура, подходящая для name?", как вообще name обязывает к какой-то структуре.
Помоги, анон, тебе вряд ли это сложно. Хотя бы почему берутся только числа.
Надо посчитать сумму всех зп.
Вот решение.
"use strict";
var salaries = {
"Вася": 100,
"Петя": 300,
"Даша": 250
};
var sum = 0;
for (var name in salaries) {
sum += salaries[name];
}
alert( sum );
Что здесь происходит?
Объявляем числовую переменную sum, потом внутри цикла объявляем переменную name и проверяем на наличие подходящего ей свойства в salaries.
Что? Как? Я ничего не понял. Мы перебираем salaries на наличие чего? У salaries нет свойства name и свойств вообще, соответственно должна создаваться структура, подходящая для name.
Но как тогда name понимает, что нужно брать именно числа? Что вообще есть "структура, подходящая для name?", как вообще name обязывает к какой-то структуре.
Помоги, анон, тебе вряд ли это сложно. Хотя бы почему берутся только числа.
> for (var name in salaries)
каждый проход цикла name будет равно каждому следующему key в salaries
1й проход: name == "Вася"
2й проход: name == "Петя"
...
Теперь я окончательно запутался. Откуда тогда берутся цифры?
salaries[name] возвращает цифру
Сперва хотел накатать огромную пасту, но потом мне стало лень - погугли циклы, а потом объекты как ассоциативные массивы
Где применять?
ну вот я например писал примитивного бота для одного сайта. Там мне необходимо было сделать выборку рандомного элемента из массива. Таким образом пригодилось на практике это задание (выбрать целое из интервала, ибо интервалом в моем случае были элементы массива: первый под номером 0, а последний array.length - 1.)
посмотри интенсив базовый по js от htmlacademy - там разжевано подобное (хотя и у Кантора как по мне норм)
может после него не будет вопросов подобных
Эта задача как раз из объекты как ассоциативные массивы.
Ок. Почему - не понял, но посмотрю интенсив кстати не видел его когда был там в последний раз.






































Этот тред посвящён главному языку будущего - JavaScript. Благодаря своей гибкости используется в браузере, на серверах, в мобильных приложениях, на десктопе и практически во всех видах программирования. Удобный синтаксис позволяет легко писать на нём, а высокая производительность делает его отличным выбором для решения любых задач - от небольших магазинов до огромных highload проектов. JavaScript по праву является самым популярным в мире языком. На каждом сайте есть браузерный JavaScript, а JavaScript на сервере используется такими крупными корпорациями, как Amazon, Yahoo, HP, NASA, Walmart и многие другие.
Часто задаваемые вопросы:
https://github.com/xxxwww/js-thread/blob/master/Wiki/faq.md
Список материалов для изучения:
https://github.com/xxxwww/js-thread/blob/master/Wiki/learn.md
Список инструментов и направления JS-разработки:
https://github.com/xxxwww/js-thread/blob/master/Wiki/tools.md
НЕ КОПИРУЙ КОД ПРЯМО В ТРЕД!
Воспользуйтесь https://jsfiddle.net/ для браузерного кода и https://ideone.com/ для серверного кода.